| 英文渲染後 |
2.
下圖中文範例裡,後面那張圖也是重新渲染字體後的效果。你也可以點開大圖比較。
拉遠後整體來看,而是可以很明顯的看到第二張圖的文字,對比第一張圖,顯得比較不是那麼模糊,不是那麼破碎。
這其實也是這個渲染套件的優點:他不是改變你的網頁字型,不會讓你產生太大的習慣落差,但是在整體閱讀上確實有更加舒適的優化。
 |
| 中文渲染前 |
 |
| 中文渲染後 |
3.
如何安裝這個字體渲染套件呢?先來到套件下載頁面:「https://addons.opera.com/en/extensions/details/opera-font-rendering-by-thunder13/」
如果是 Opera 用戶當然就直接安裝。如果是 Google Chrome 用戶也可以使用這個 Opera 外掛(因為:Opera 14 瀏覽器 Android App 登場,強化版 Google Chrome)。
只是 Google Chrome 要先到套件下載頁面中,在「 Add to Opera 」按鈕上點擊右鍵,選擇「另存連結為」。
4.
這時候會先下載這個套件到電腦中,我們要回到電腦上,把套件的副檔名改為「.crx」,這是 Chrome 套件的檔案格式。
5.
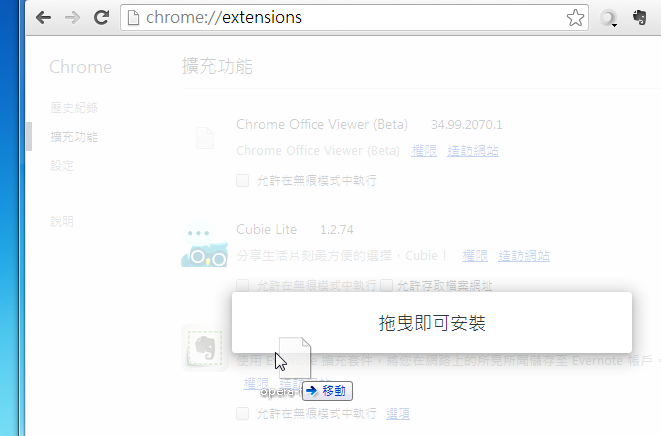
接著打開你的 Google Chrome 擴充功能頁面,直接把這個 crx 檔案拖曳到瀏覽器中,就能安裝,安裝後重新整理網頁就會有效果了。
不過, Google Chrome 正在推行「不讓非來自 Chrome 商店的套件安裝」,這是為了安全保障,當因此遇到無法安裝時,你可以把 crx 檔案解壓縮,然後進入擴充套件頁面勾選「開發者模式」,利用「載入未封裝擴充功能」的方式把解壓縮後的套件資料夾安裝進去。
對於長期感受到 Google Chrome 字體很醜的朋友,或許可以試試看這個套件是否能夠幫到你。
Source: playpcesor.com