你有時候會在網路文章中看到一些讓人驚艷的圖表,例如可以互動旋轉的地球上顯示各地區資料。或者你會在一些精緻的簡報中看到設計很有特色的長條圖、折線圖、趨勢圖。問題是,這些圖表要怎麼做出來呢?一般的 Excel 或 Google 試算表似乎無法解決這個問題?這時候,「 plotDB 」就派上用場了。
「 PlotDB 」是由台灣的「資料視覺化」團隊開發的線上動態圖表製作工具,它提供了上百種動態圖表樣式,用戶只要上傳資料表格,就能套用樣式,製作出吸睛且多樣化的圖表,不需懂寫程式,也不需懂設計,都能快速上手。
我之前在電腦玩物也介紹過不少線上圖表工具:
- ChartBlocks 線上製作統計圖表,讓圖表不再千篇一律
- 免費開源時間軸製作 TimelineJS 視覺化歷史免程式碼
- 看圖才能說故事!做簡報必備 10 個資訊圖表圖示資源
- 做報表一秒生出各種類統計圖表教學! Excel Google 試算表通用
而「 PlotDB 」無論在視覺圖表的高品質、多樣性,和製作的簡易程度上,確實都有其獨特的特色,非常值得推薦給需要繪製視覺圖表的朋友。
1. 選圖表樣式
「 PlotDB 」在操作上可簡單,可複雜。簡單的話,對像我這樣沒有程式與設計功力的人,也可以輕鬆上手。但其複雜的一面又讓懂得寫程式與設計的人可以自由調整。
這篇文章,我就從簡單的一面講。
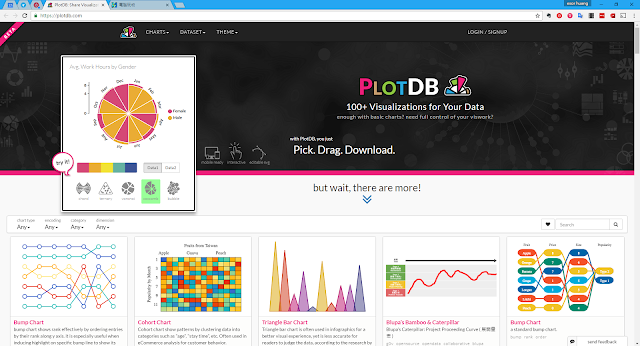
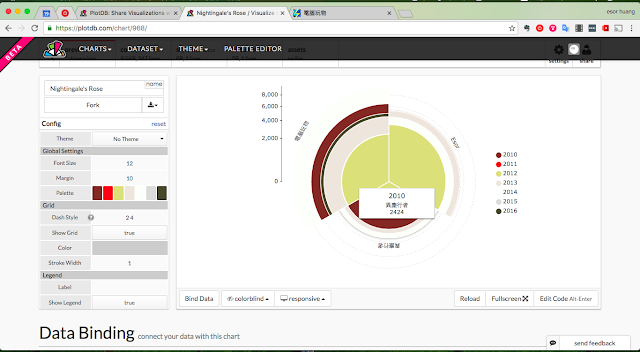
進入「 PlotDB 」網站,針對自己想要的資訊圖表樣式,選擇一張首頁的圖表模板,進入其中。看到有很多功能先別害怕,大多數都不一定要用到。
2. 匯入需要的資料
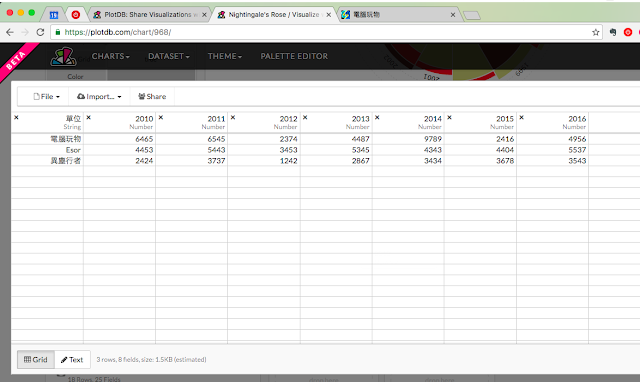
接著先拉到網頁下半部的「 Data Binding 」,從「 New Dataset 」按鈕,上傳你的表格資料。
你也可以透過「 PlotDB 」網站直接建立表格資料。
3. 拖曳填入資料欄位
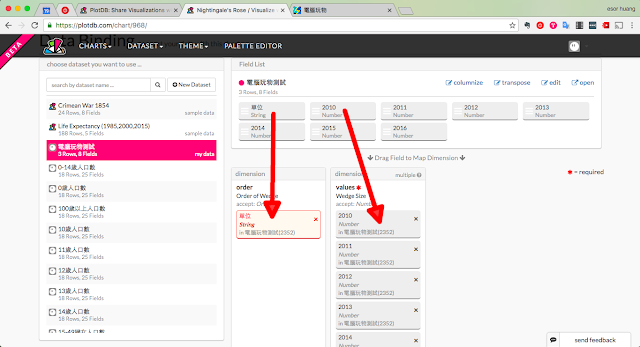
點選左方表格清單裡自己的表格資料,然後會看到右方自動拆解出表格裡的各個欄位,每個欄位用一張卡片來表示。
把上方「待用」的卡片,拖曳到下方的「圖表所需列表」中即可。
例如下圖中,我把「單位」欄位拖曳到圖表的「 Order 」,把「每年份欄位」拖曳到「 Values 」列表。
這樣一來,上方的視覺圖表,就會根據我拖曳的卡片數值,自動產生新的圖表內容了。
4. 可查看每個圖表的資料類型如何建立
你可能會問,每個圖表的資料類型都不太一樣,如果我沒有概念,不知道怎麼建立資料表格麼辦?
放心,「 PlotDB 」有一個很貼心的設計,捲動到最下方,會有一個「 Check the Sample Data 」連結,點擊後,可以看到「針對這個視覺圖表的資料表格範本」,從範本中你就知道怎麼建立適合的資料表了。
5. 線上產生圖表
完成我需要的視覺圖表後,「 PlotDB 」提供了下載按鈕,我可以把圖表下載成 PNG 或向量圖檔。
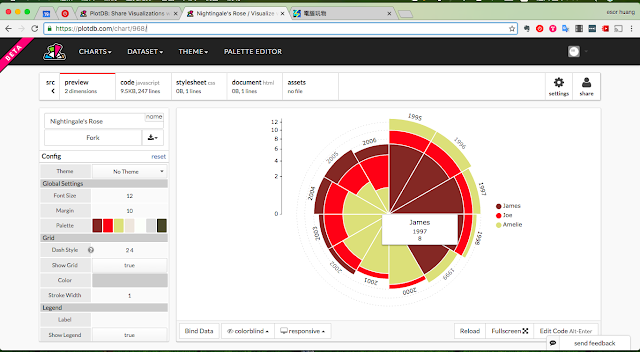
例如下圖就是我透過「 PlotDB 」製作完成的視覺圖表。
另外因為「 PlotDB 」有許多動態的視覺圖表,這些動態圖可以透過「 Share 」按鈕獲得嵌入其他網頁的語法,就能在你的網站中顯示動態視覺圖囉!
這個由台灣團隊製作的「 PlotDB 」線上視覺圖表工具非常強大,目前 Beta 期間開放免費測試,未來應該會採取部分免費、部分收費的形式,推薦大家試試看。
延伸閱讀相關文章:
「 PlotDB 」網站
轉貼本文時禁止修改,禁止商業使用,並且必須註明來自電腦玩物原創作者 esor huang(異塵行者),及附上原文連結:台灣製造 PlotDB 製作百種動態視覺圖表,不需寫程式也能上手
Source:: playpcesor.com