有些截圖軟體確實很好用,而且還免費,例如很適合管理與編輯大量截圖的:「 Screenshot Captor 免費截圖軟體完美抓圖windows 7視窗 」。或者我前一陣子所推薦,目前我也一直使用,除了截圖功能外還有強化多工效率的:「 不只是優秀截圖軟體! Snipaste 用貼圖創造多工神器 」。
不過今天要推薦一個不需要安裝截圖軟體或外掛,也能用「快速」、「好看」的方式進行「各種尺寸網頁截圖」的技巧。
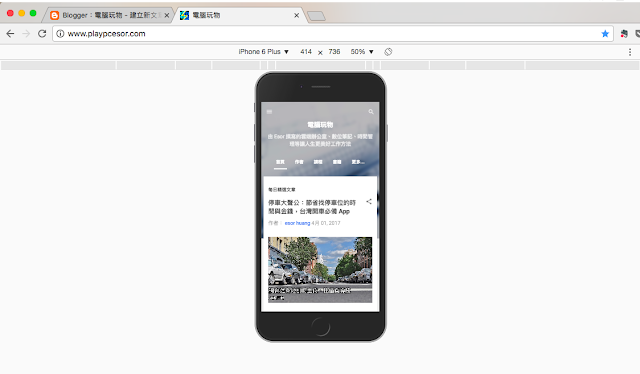
例如我今天想要截圖「電腦玩物」部落格畫面,而且想要擷取不同特定尺寸的網頁畫面,可能是他在 1024*768 螢幕上的顯示畫面,或是他在平板上、手機上的顯示畫面,這時候都可以利用這個免軟體也免外掛的技巧,直接截圖。
這個技巧很簡單,只要使用 Google Chrome 瀏覽器就可以直接實現。
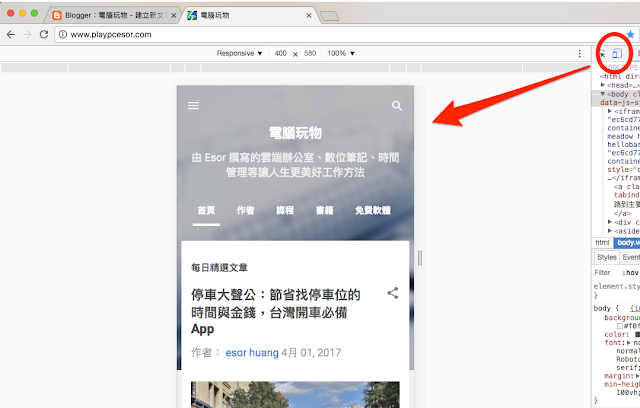
首先,進入你想截圖的網頁畫面,打開 Chrome 的「開發者工具」,在 Windows 系統中按下「 F12 」可以開啟,在 Mac 系統中按下「 Command + Alt + I 」可以開啟。
接著在開發者工具的上方工具列,點擊「 Toggle device toolbar 」按鈕,這時候網頁畫面就可以任意調整成各種尺寸、各種裝置上的顯示模式,在電腦中也能查看網頁在行動裝置的顯示效果。
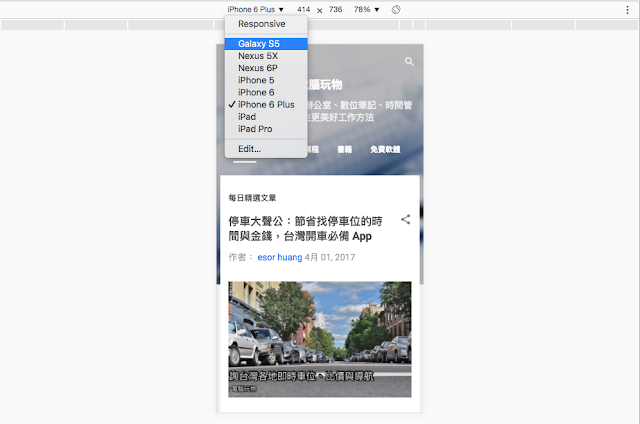
然後在顯示畫面上方,可以自行輸入尺寸調整畫面,或是在裝置清單中,切換想查看哪種裝置上的預覽圖。
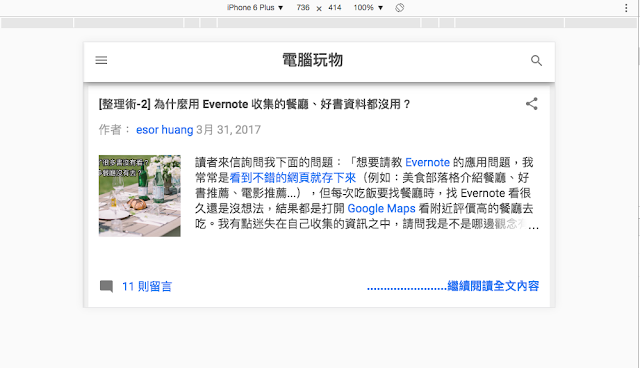
還能選擇是縱向或橫向的瀏覽方式。
更進一步的,如果截圖時想要更有行動裝置的顯示效果,還能在右上方「...」更多功能選單中,開啟「 device frame 」,這時候顯示畫面會加上手機或平板的外框,這樣就能抓下更好看的圖。
最後,真的準備抓圖時,也不需要幾截圖,只要打開「...」選單,選擇「 Capture screenshot 」,就能把左方設定好的顯示畫面,完整截圖成 PNG 檔案了!
下次需要網頁截圖的朋友,可以試試看這個不用截圖軟體、免裝截圖外掛,直接就能完成各種尺寸、各種行動裝置畫面截圖的技巧。
延伸閱讀相關文章:
- Google Chrome 2016 你還需要知道的 10 條隱藏技巧
- Cent Browser 取代 Google Chrome: 效能、介面、功能最佳化
- [年度精選]比軟體更強悍 33 種文書繪圖免費線上工具
轉貼本文時禁止修改,禁止商業使用,並且必須註明來自電腦玩物原創作者 esor huang(異塵行者),及附上原文連結:免裝截圖軟體與外掛, Chrome 直接完成各尺寸網頁截圖教學
Source:: playpcesor.com
























![[Android] 我要上新聞 2013.08.30 – 電視新聞畫面自己做 圖片新聞製造機 [Android] 我要上新聞 2013.08.30 – 電視新聞畫面自己做 圖片新聞製造機](https://i0.wp.com/technow.com.hk/wp-content/uploads/2014/01/66941-thumb.png?resize=70,70)



