上一篇
網站速度的迷思 講到許多人都在追求更快速的網站,如果你的部落格是放在BSP之下,那你就不用花心思在測你的網站速度了,因為就算你知道可以有改進的空間也是無計可施的。
但是如果是自己架站不管是放在付費主機或是免費空間,在你的WordPress加個Cache快取外掛是可以加快你網站的載入速度的。
那為什麼要裝Cache程式呢?這個就跟
靜態網頁動態網頁 有關了,因為WordPress這一類的部落格程式,是將你在在資料庫中的文章叫出來顯示成為網頁,是一種「動態網頁」。所以說讀者每一個網頁的點擊都需要去執行許多次的資料庫查詢以取得需要的資料,再把這些資料彙整成你現在看到的樣子。
根據高登之前用程式來測試的結果,高登工作室的首頁要顯示出來需要120幾次的資料庫查詢Query,這樣子不但對主機會很操,網頁要顯示出來的速度也一定快不了。
而Cache快取程式就是將你的「動態網頁」轉變成不需要執行資料庫查詢的「靜態網頁」,所以WordPress裝Cache外掛一定可以讓你的網 頁顯示速度更快。而一個好的快取外掛可以讓你完全感覺不到它的存在,也就是說就算你在修改文章或是讀者在留言時也會即時更新Cache的內容,不會依然顯 示舊的內容給你。還有最好是能夠啟動Gzip壓縮的功能,讓你的網頁資料量減少,這樣子又可以讓網頁的載入速度更上一層樓!
而符合以上標準的就是今天要介紹的:
Hyper Cache快取外掛
外掛設定
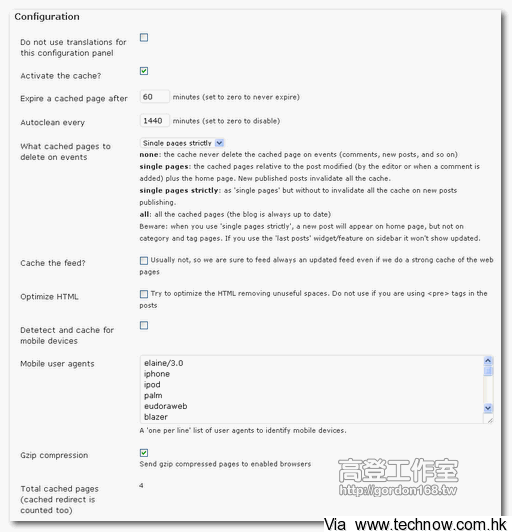
這個外掛的設定項目還不少,就讓我們一個個的來看看:
- Do not use translations for this configuration panel:在這個設定頁面不要使用翻譯功能
- Activate the cache?:啟用外掛,這個一定要勾才會有作用
- Expire a cached page after:快取頁面有效期限(預設60分鐘)
- Autoclean every:自動清理間隔(預設為1天)
- What cached pages to delete on events:當有修改文章或是留言這一類需要更新快取內容時採取的動作
- none:不作更新(這樣子還是看到舊資料)
- single pages:只更新修改的單一頁面,但是有新文章是全部快取都會更新
- single pages strictly:同上,但是就算有新文章也只更新新文章(內定是這一項應該不用改了)
- all:一有更動就全部更新
- Cache the feed?:訂閱是否也要快取?
- Optimize HTML:最佳代HTML程式碼,會刪除網頁多餘的空白及換行,但是如果你有使用<pre>程式碼就不要用,因為空白會都不見了
- Detetect and cache for mobile devices:自動偵測行動上網裝置(手機,PDA之類的)而使用快取
- Mobile user agents:行動裝置的代理識別碼
- Gzip compression:是否啟用Gzip壓縮,這個啟用會更快
- Total cached pages (cached redirect is counted too):顯示目前已經快取的頁面數(你可以由這個數字判斷Cache是否正常運作中)
到目前為止就是勾選「啟用」和「Gzip」這兩項其他的可以照預設值不用變更,如果你的網頁有手機版的再啟用行動裝置快取就好了
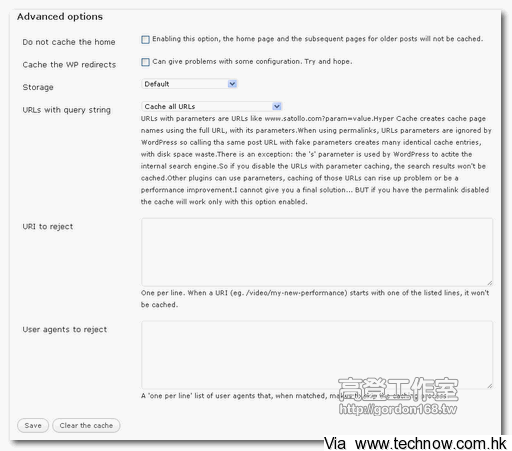
接下來是進階設定選項
- Do not cache the home:首頁不快取
- Cache the WP redirects:快取WP的轉址
- Storage:快取儲存方式,有預設及最少的磁碟使用量,應該不用更動
- URLs with query string:網址帶有查詢字串時的快取方式
- Do NOT Cache URLs with parameters:有參數的網址不快取
- Cache all URLs;全部都快取
像高登的網址結構是「gotdon168.tw/?p=292」這樣子有「?」就是有參數的網址,如果不更改預設值的話,所有頁面都不會快取的,所以一定要改為「Cache all URLs」
- URI to reject:這裡設定不要快取的網址
- User agents to reject:遇到特定的代理用戶端(像是GoogleBot)就不啟用快取
如何確認快取已有效執行
當然你可以憑感覺來看你的網頁載入速度是不是有比較快,但是最好還是用程式才測才會準,這個測試的網站上次就請大家測過了,但是今天還要來說明一下它到底測了些什麼東西。
測試網站:
Is My Blog Working?
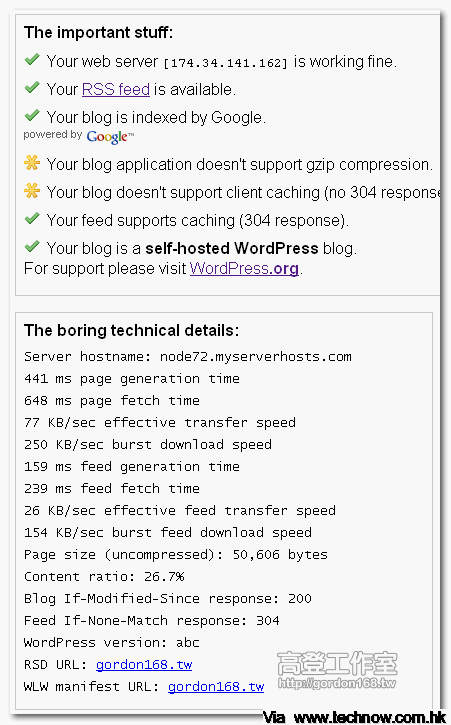
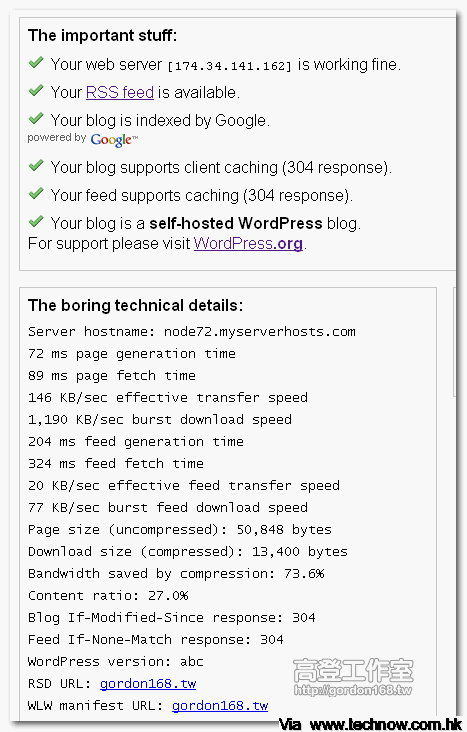
輸入你的網址按下〔Check〕就可以看到結果了,如果第一區有像這樣子黃色甚至紅色的就不是很好了,其中你要看的有:
- Your web server [123.123.123.123] is working fine:可以正常連到你的網站
- Your RSS feed is available.:你的網站有RSS
- Your blog is indexed by Google.:你的網站有被Google收錄
- Your blog application doesn't support gzip compression.:你的網站沒有支援Gzip壓縮,如果是Gzip有勾選就是Gzip沒有正確運作,我後面會再說明
- Your blog doesn't support client caching (no 304 response).:你的網站不支援快取系統,這樣子表示快取沒有發生作用
- Your feed supports caching (304 response).:你的RSS支援快取
- Your blog is a self-hosted WordPress blog.:你的部落格架站程式
接下來是一些作者說很無聊的測試數據,但是這才是重點啊!
- Server hostname:主機名稱
- page generation time:頁面產生時間
- page fetch time:頁面取得時間,這兩兩項你可以比較快取有作用跟沒有作用的差別,真的差很多
- effective transfer speed:有效傳輸速率
- burst download speed:最高下載速度
- feed generation time:RSS產生時間
- feed fetch time:RSS取得時間
- effective feed transfer speed:有效feed傳輸速率
- burst feed download speed:最高feed下載速辦
- Page size:網頁大小
- Download size:下載大小(已壓縮過的)
- Bandwidth saved by compression:壓縮節省的頻寬
- Content ratio:內容比(不知是什麼意思?)
- Blog If-Modified-Since response/Feed If-None-Match response:判斷是否有快取的依據
- WordPress version:WordPress版本(看你的WordPress版本是否有偽裝)
- RSD URL:RSD網址(不知道是作什麼用的?)
- WLW manifest URL:WLW網址
設定微調
如果你無法啟動快取你可以試著更改「Activate the cache?」、「Gzip compression」、「Cache the WP redirects」和「URLs with query string」這幾項的設定看看,一定要達成下面這一張圖所顯示的全部綠色才能達到最快的速度。
當然你也可以由這些數據來判斷主機速度或是線路頻寬,不過要提醒你:這個測試網站是在國外的,如果你的主機是在台灣,那數據可能不會很好看,千萬不要誤會了喔!
還有如果你有用起來覺得不錯的快取外掛也可以提出你的測試數據讓大家參考,這也是用WordPress的最大好處:百家爭鳴!
Source