 千呼萬喚始出來的的 Google+ 品牌專頁終於正式開放了!現在無論是企業、品牌或藝術家,都能在 Google+ 上面建立屬於自己的個人專頁,並善加利用 Google+ 的諸多功能。
首先,往你的首頁新增專頁:
千呼萬喚始出來的的 Google+ 品牌專頁終於正式開放了!現在無論是企業、品牌或藝術家,都能在 Google+ 上面建立屬於自己的個人專頁,並善加利用 Google+ 的諸多功能。
首先,往你的首頁新增專頁:
 選擇一種要新增的專頁開始進行。
選擇一種要新增的專頁開始進行。
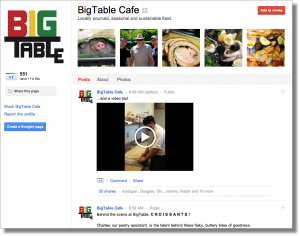
 新增個人簡介跟照片後,可以宣傳你的專頁:
新增個人簡介跟照片後,可以宣傳你的專頁:
 製作完成後,系統會貼心地把常用的社交圈名字幫你製訂好,也告訴你可以運用的功能。
製作完成後,系統會貼心地把常用的社交圈名字幫你製訂好,也告訴你可以運用的功能。

 你可以先分享你的頁面,然後跟粉絲用發起視訊會議或以專頁內容互動。
還有重要的一步,就是把自己的品牌連上 Google 的搜尋結果。
1. 將你的網站連結加到專頁
2. 用 Google+ 徽章或為你的網站加上程式碼
如何連結網站到專頁?
你可以先分享你的頁面,然後跟粉絲用發起視訊會議或以專頁內容互動。
還有重要的一步,就是把自己的品牌連上 Google 的搜尋結果。
1. 將你的網站連結加到專頁
2. 用 Google+ 徽章或為你的網站加上程式碼
如何連結網站到專頁?
- 在建立個人資料時,新增網站連結
- 在品牌專頁選擇上方個人資料圖示

- 點選右邊的編輯個人資料
- 在關於的自我介紹選項貼入你的網站連結與要顯示的文字。
 如何在自己的網站加入Google+徽章?
如何在自己的網站加入Google+徽章?
- 在網站上放置 Google+ 圖示
 :複製這段程式碼,貼入 HTML 程式碼中。
:複製這段程式碼,貼入 HTML 程式碼中。 - 從 Google+ 頁面的個人資料連到網站
這麼一來,當有人搜尋了「+專頁名」,系統隨即會將導向此專頁頁面,並提供將該頁面加到社交圈的選項。這樣真的對品牌曝光來說非常的有利啊!
個人與品牌頁面切換也很容易,而且一人可以分飾多角喔!(可以建立多個品牌專頁)。
 透過先前的社交圈分享功能,只能說品牌在 Google+ 真的可以經營的很深入。來玩玩看吧!
(消息、圖片來源:Google Blog)
轉載網站
透過先前的社交圈分享功能,只能說品牌在 Google+ 真的可以經營的很深入。來玩玩看吧!
(消息、圖片來源:Google Blog)
轉載網站
 透過先前的社交圈分享功能,只能說品牌在 Google+ 真的可以經營的很深入。來玩玩看吧!
(消息、圖片來源:Google Blog)
轉載網站
透過先前的社交圈分享功能,只能說品牌在 Google+ 真的可以經營的很深入。來玩玩看吧!
(消息、圖片來源:Google Blog)
轉載網站















