
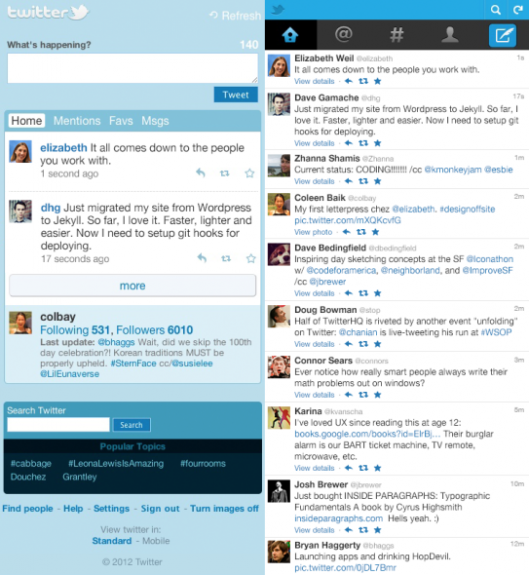
在頂部,Twitter引入了新的界面,與去年12月發佈的新版Twitter相同,以便用戶在任何設備上都能享受一致的體驗。在下方,Twitter完全對RAILS後端的視覺層進行了全面改版,採用了新的模板和流暢的樣式。
流動技術和設計團隊大概用了6周時間設計、製作原型、開發、測試和調整mobile.twitter.com。我們遇到了一些挑戰:
──要在數以千計的不同設備中支援13種不同的瀏覽器,每一種都有自己的渲染風格。
──適應不同的輸入方式。
──針對CSS3/HTML5普及前的標準創建頁面佈局。
──在javascript關閉的情況下優化瀏覽器。
──針對各種解像度的螢幕進行調整,小到240×240,大到台式機的寬屏顯示器。
──儘量壓縮頁面,以便適應較慢的網絡。
──即使不使用圖片,也能達到Twitter的視覺和感覺效果。
──為與其他Twitter客戶端保持更多功能上的一致性開闢道路。
Twitter首先查看並擴大了我們蒐集的數據。人們使用刷新控制或加載更多Twitter消息的頻率如何?註冊或登錄Twitter賬號時的困難何在?用戶最常用的Twitter功能是什麼?人們發佈Twitter消息的頻率多高?Twitter在整個過程中都借助這類數據來為設計和架構決策提供參考。
別再錯過TechNow的文章,今天就訂閱「TechNow電子報」






















