(以下文字以《ifanr》作者黃思俊第一人稱撰寫)
Daring Fireball 被譽為蘋果的「非官方 Blog」,創立這個 Blog 的 John Gruber 是一名傳奇的果粉,他與蘋果有著深厚的合作關係,例如在 Max OSX 10.8 發布一周前,蘋果的高級行銷副總裁菲爾·席勒(Phil Schiller))曾專門給他開了一個人的發佈會。
這個 Blog 沒有新品泄露,只通過寥寥數語的評語,就能對一條關於蘋果的傳聞作一錘定音的肯定或辟謠。
但 Gruber 不是一個只對蘋果說好的人,一些蘋果的不足,因為他反而被放大。例如他曾毫不客氣說過 Safari 是蘋果軟體史上的恥辱。
今天 Daring Fireball 轉載了一名不知名的 Tumblr 用戶對 iOS 7 設計的不足的批評,對此 Gruber 的回應也相當簡短:「當中提到的每一點,我全部同意。」
(以下內容以圖片上+文字下方式呈現)
iOS 7 下的 FaceTime 採用全黑界面,蘋果可能覺得這樣很酷,但是在「通話記錄」中的通話時間卻用了灰色字體。黑底 + 灰字,誰看得清楚?

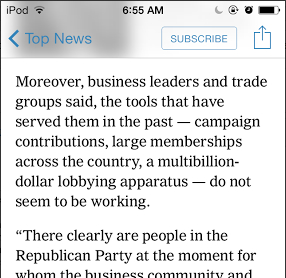
Jony Ive 為 iOS 7 設計了非常優雅的毛玻璃圖層,這個構思是為了讓內容在進入 / 離開布局時依然有一個漂亮的互動,突出 iOS 7 圖層結構。但是一些情況下,這只會增加視覺上的障礙。
擬物化被移除,iOS 7 也淡化了「按鍵」的存在性。
但是一些情況下,按鍵和狀態標籤則會讓人傻傻分不清。以原生的錄音 App 為例,頂部的「Trim」為狀態,右下方的「Trim」則為按鍵。讓人感覺非常粗糙。(這一點相信是可以通過文字表達來解決,例如在中文版的情況下,狀態欄的 Trim 會翻譯成『正在修剪』,而有下面有按鈕屬性的 Trim 被翻譯為『修剪』)
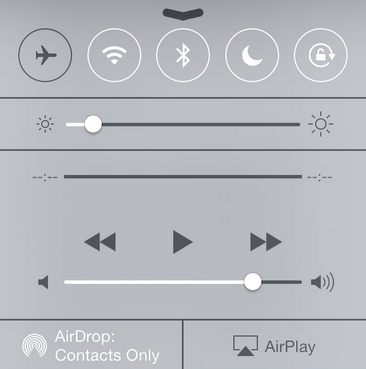
控制中心這幾個快捷方式,哪個是開哪個是關,經常也讓人一時間思考個幾秒。
原生的音樂應用中,會在同一欄的菜單上出現兩種大小的字體,和左邊的 Store、中間的 Songs 相比,右邊的 Now Playing 實在太小了。(中文版沒有這個問題)
播放界面的音量條上的按鍵,讓人一看就知道可以拉動,但上面的進度欄,你覺得也可以拉動嗎?
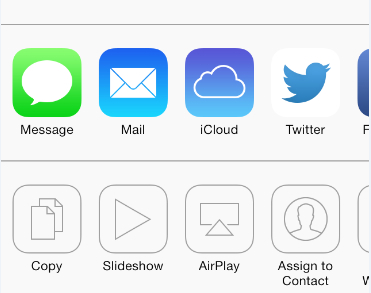
iOS 7 的分享選單中,有沒有人覺得下面顯白的一欄是不能使用的呢?
這個問題不大,只是 …… 蘋果一直強調的細節去哪裡了?
以上是原文中提到的十數項不足當中,觀點沒有重復、且個人比較認同的幾點。
另外在實際使用中,我也總結出幾點 iOS 7 的不足,這些所謂的不足,並不是一些設計取向上的不同造成(如 Android 粉絲 一直強調的「真後台」),而是在設計過程中,蘋果的疏忽造成的客觀不足。
例如在 iPad 上 的 App Store 搜索了一次之後,搜索的關鍵詞將一直出現在右上角的搜尋框中,無法移除。

在豎屏模式播放音樂時,專輯封面將占據全螢幕一半空間,這樣在 Retina iPad 上的窘況就是,即使在 iTunes 上購買的原裝音樂,專輯封面也會被拉伸得十分模糊。
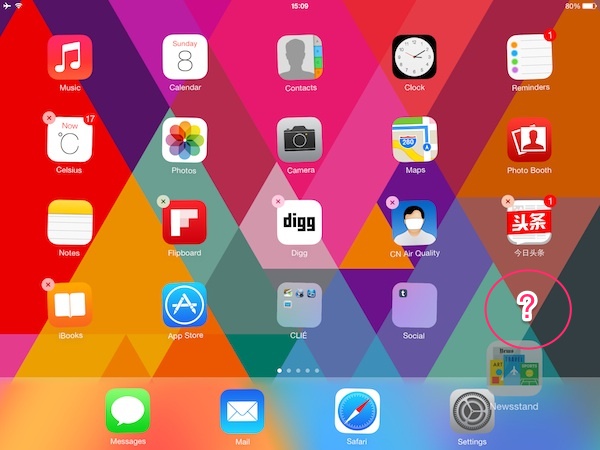
還有就是,如果你在桌面上的最後一個圖標是文件夾的話,那麼你將永遠無法將另外一頁的 App 拉進這個文件夾裡,因為當你將這個應用拉到這一頁的時候,系統將「誤認為」螢幕圖標數超過最大值,自動將頁末的文件夾排擠到下一頁了。
有使用 iOS 7 設備的你,可看看以上這些情況你是否遇到過。
(轉載自合作媒體《ifanr》 ; 原文出處:Applidium )
Source: techorange.com